Landing page- I am not sure about this graphic.... or any of the copy. I think that I might revisit the graphic and possibly include a kid or something holding a "webpage" like a card.
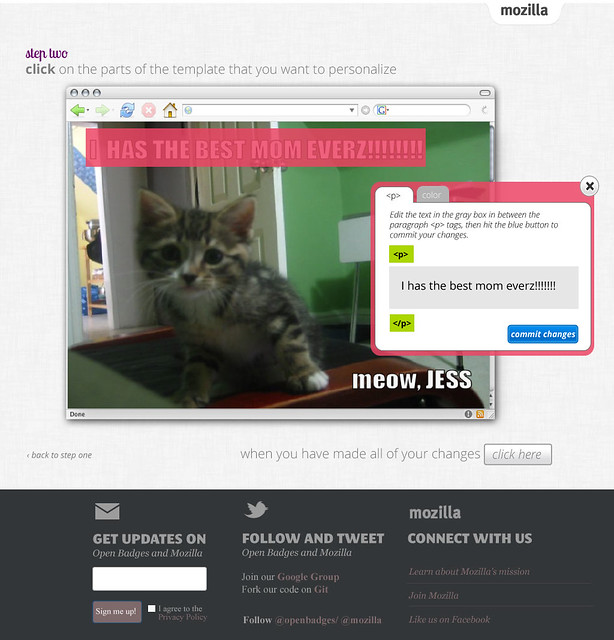
Step two- here the fun begins! I added in a mini browser view so that users can see that this is actually something that happens on a webpage. This mockup is as if a user has clicked on the text block and a widget will pop up to allow for editing. The widget is tabbed here so that a user can remix both the text as well as the color.
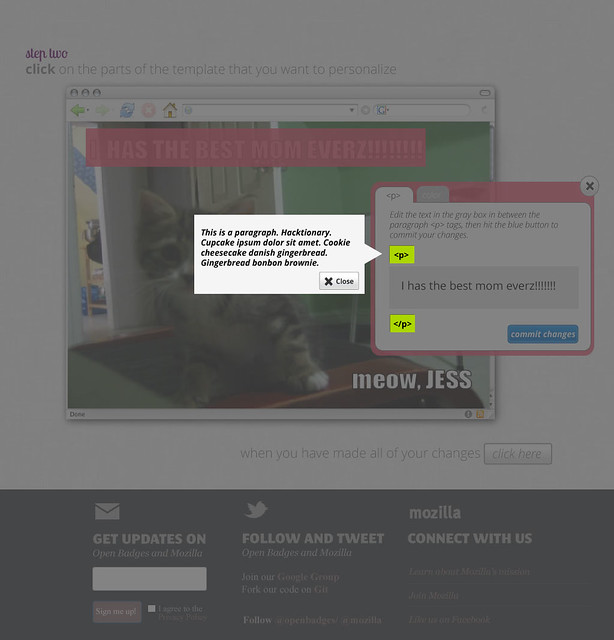
If you click on the html tags- (here the paragraph tag) the whole page will ghost and the hacktionary definition will pop up.
Step 3: share page. The icons are for : twitter, mail, the url and grabbing the html code- I'm not actually sure if those are the right options- need to check in with the Engagement team on that one. As I look at the mock up here... I think that I need to move the graphic of the website up a few pixels- and also move the phat footer down a few pixels. I am trying to keep this page as simple as possible. I am wondering if there's some pre-determined text that mozilla can create for the tweets... and the emails.
First stab. A lot of iteration already is going on here, which you can see if you check out my Flickr stream.