Last week I had the opportunity to participate in a three day sprint on developing unifying resources for Mozilla's distributed community of webmakers who organize events. While we spent most of our sprint trying to think of tangible ways for people to be inspired, connect to Mozilla's webmaking philosophy and make cool stuff, at the end of the sprint, ultimately it came down to thinking about the members of the Mozilla community.
I took the opportunity to channel the community members who make my work successful. It's their stories and actions within their local communities that are helping to make a difference and spread the ethos of the open web. Sometimes that is just a father sitting at a kitchen table with his son and his two friends trying to figure out how to make a webby video. It's these kinds of moments that are authentic and quite possibly spark a continued interest in collaboratively making things on the web. So when sat down with my colleagues and brainstormed the look and feel wireframes for the event site, instead of merely conveying information about events that people could find useful - I tried to unfold the stories behind the events, because ultimately, stories are memorable- and in the words of one of my favorite storytellers:
"The power of the anecdote is so great that no matter how boring the material is... it has a momentum in and of itself "
- Ira GlassSo, here is my first stab at the front page wires:

The idea here is that the entire page is kind of a slideshow. When a user touches the words on the navigation- the whole page shifts. There is of course some potential here for another overlay which can delve deeper into the story a bit more. (The photos are just place holder)
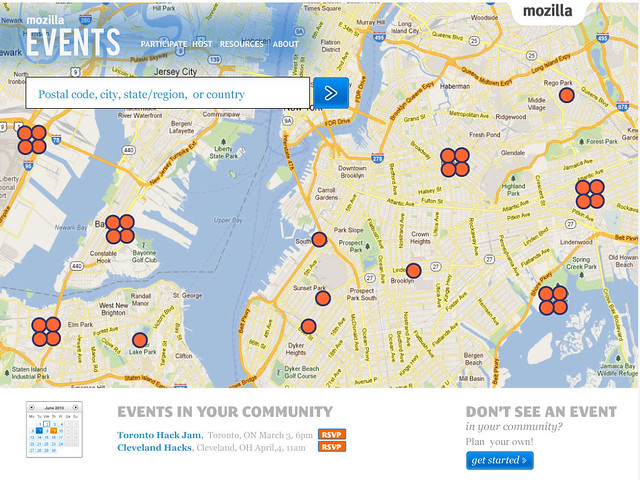
 This second mockup is of the event finder- here you have the chance to locate events happening in your community. The map will geolocate to your specific part of the world and then you can fine tune to find more events in your community.
This second mockup is of the event finder- here you have the chance to locate events happening in your community. The map will geolocate to your specific part of the world and then you can fine tune to find more events in your community.I was quite inspired by some other orgs that take advantage of the power of storytelling including: Tupperware, Ikea, 350.org and the Obama campaign site.
The idea behind all of this is that once your feel empathy for the stories, and feel motivated to participate in this webmaking movement- then we will help you to connect to resources that will support that kind of learning.
For more detailed information on the event kit, please read my colleague Ben Simon's informative blogpost on Moving forward with distributed events and Michelle Thorne's post,ti tled "The Mullet"